A user-friendly website for an art museum that engages the visitors with the museum content as well as provides a smooth process for planning a visit and ticket purchase.
To see the details of the project, visit Lumina Museum App Design.





Define & Emphatize
User Research
User Persona
User Journey

Ideate
User flow
Information architecture

Design & Prototype
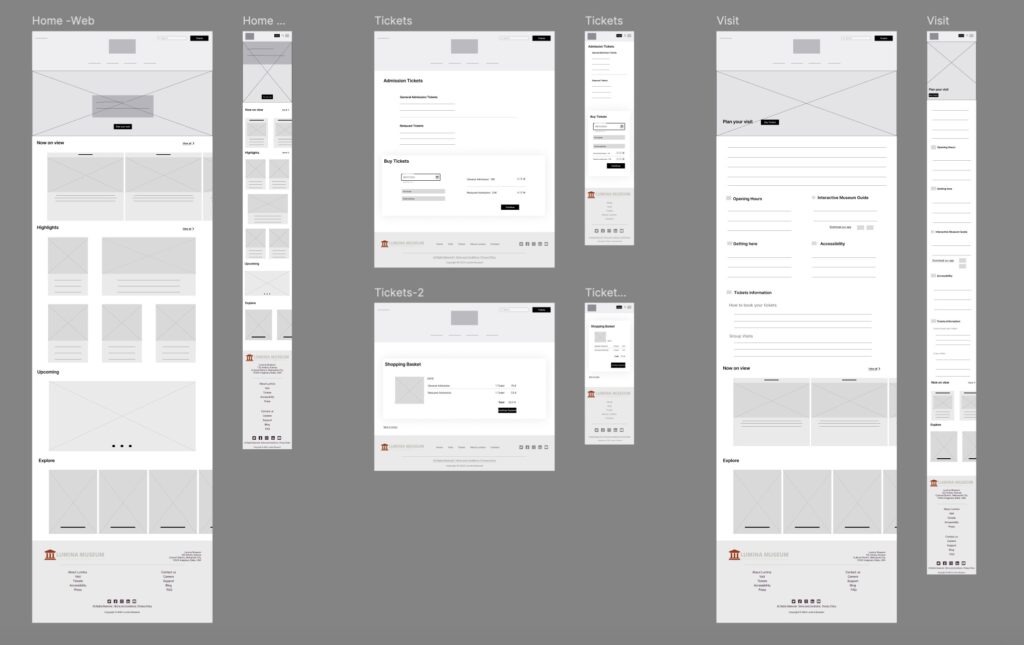
Wireframe
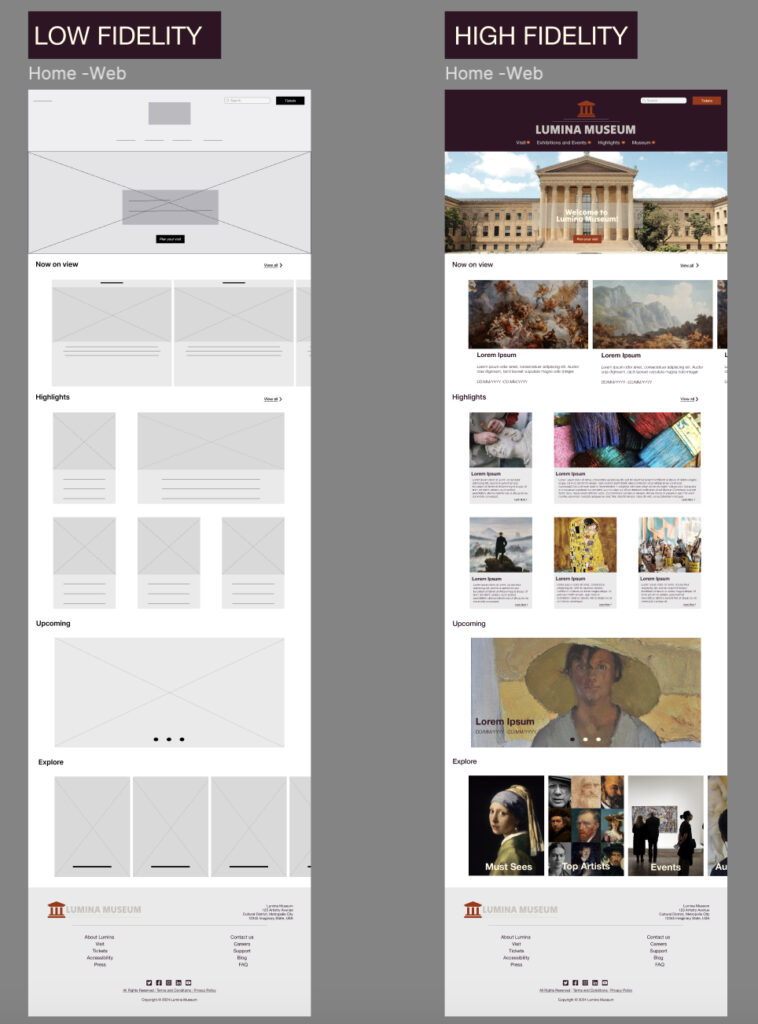
Lo-fi design
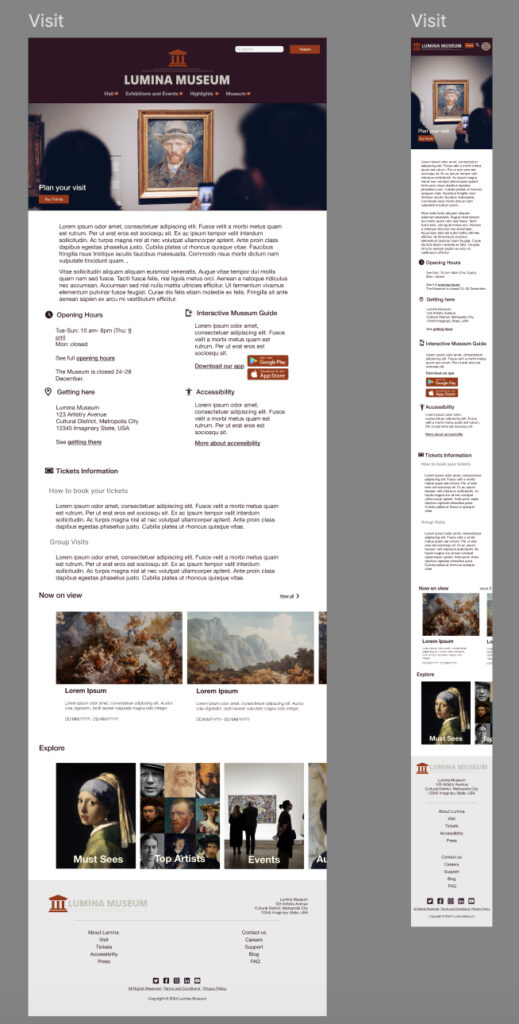
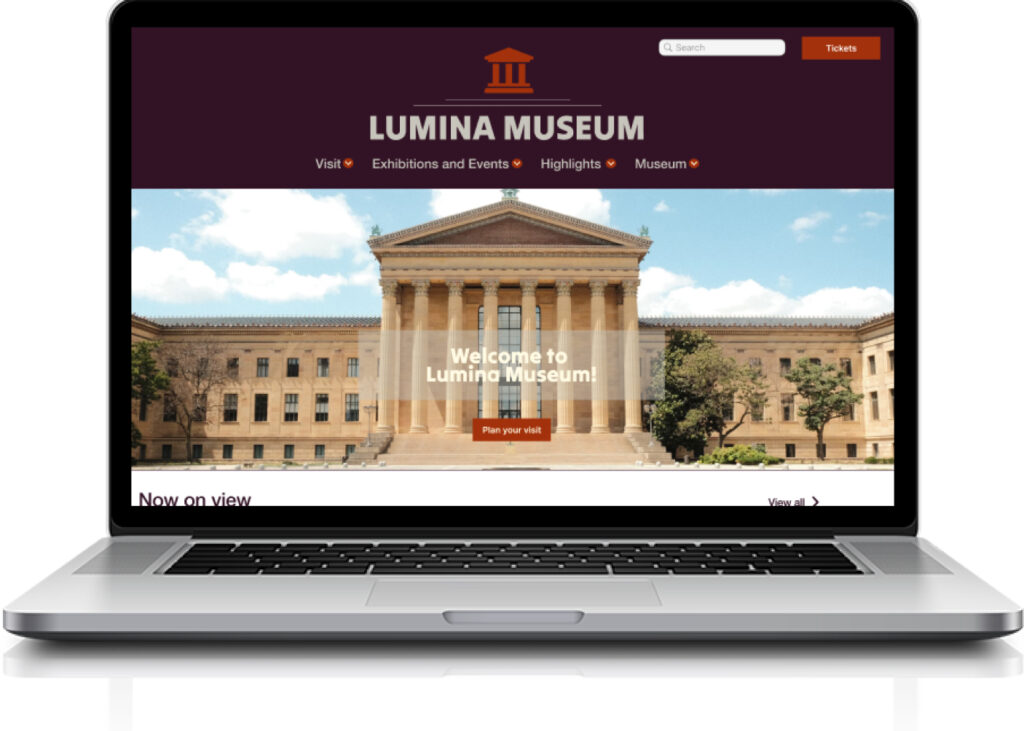
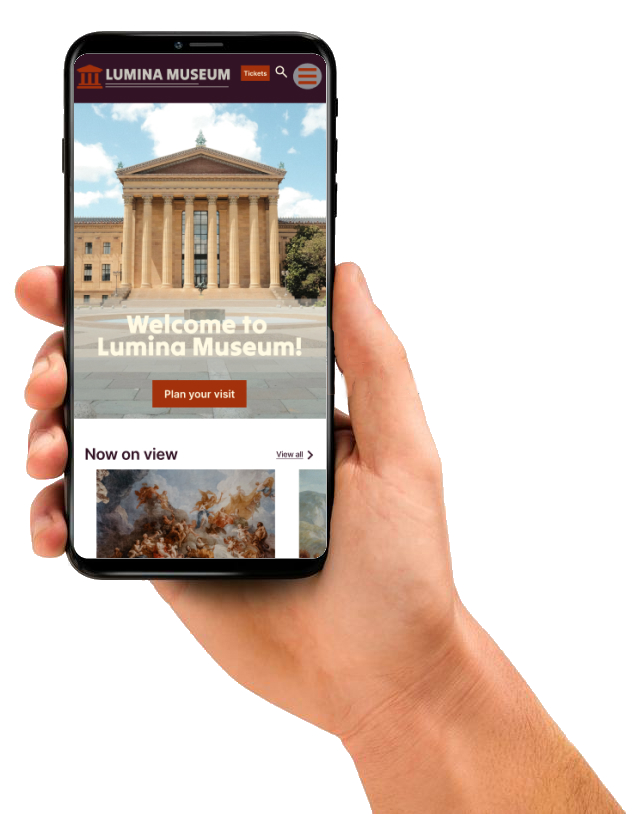
Hi-fi design
Prototype

Test
Feedback
Conclusion
Next Steps