A platform that connects people who want to donate or exchange books with those seeking them, creating a virtual and physical network of community-driven book sharing.





Define & Emphatize
User Research
User Persona
User Journey

Ideate
User flow
Information architecture
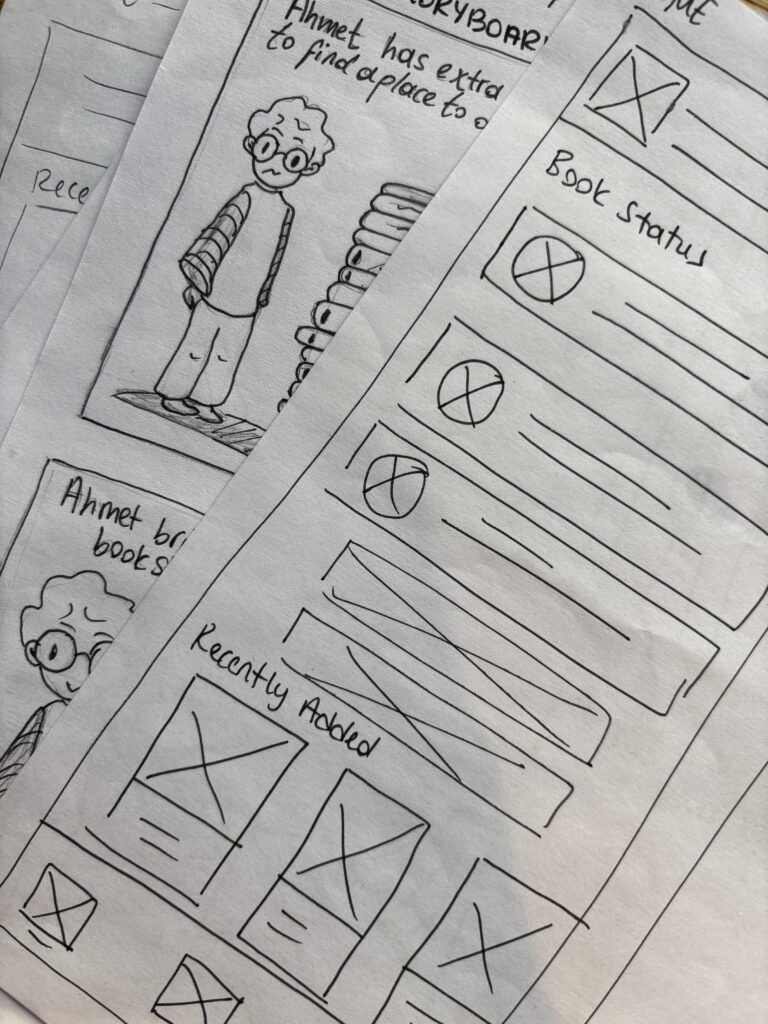
Paper Wireframes & Storyboard

Design & Prototype
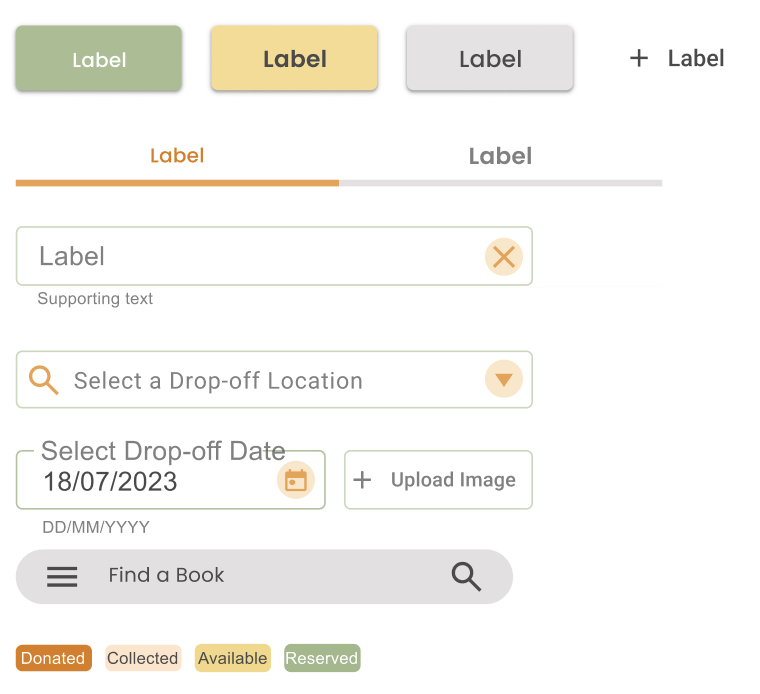
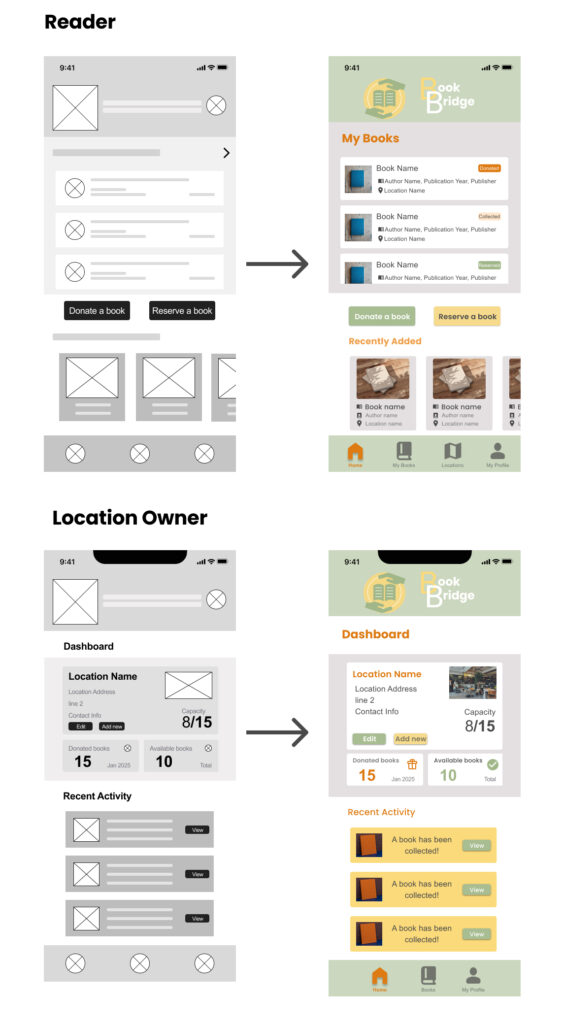
Wireframe
Lo-fi design
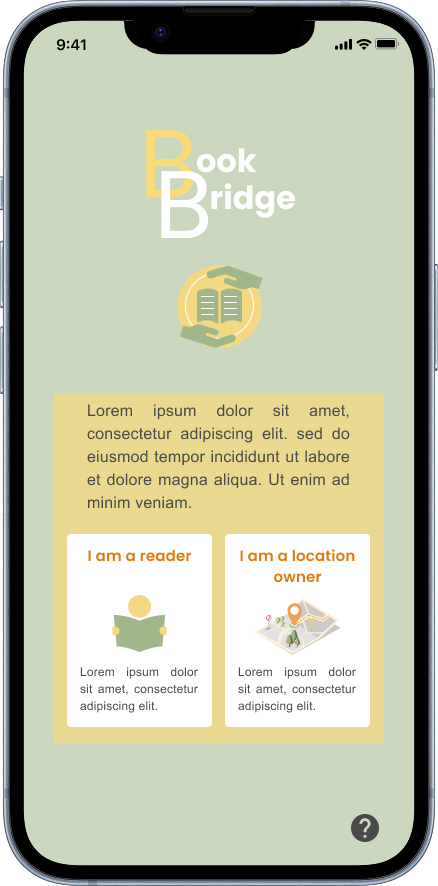
Hi-fi design
Prototype

Test
Feedback
Conclusion
Next Steps

I conducted user research to understand the needs of book donors, recipients, and drop-off location owners. Through persona development and journey mapping, I identified key pain points and designed solutions that make book donation smooth and accessible. Insights from research shaped the My Books feature, simplified location management, and improved the overall user experience.
Illustration by Vincent Le Moign
Ahmed: the Donor

Age: 45
Degree: BSc in Computer Science
Marital Status: Married, with two kids. (11 and 8)
Occupation: IT consultant
Location: Berlin, Germany.
Ahmet is a father of two young children with a large book collection who needs a reliable and convenient way to donate his family’s unused books because he wants to ensure his books go to trusted recipients and contribute to both the community and the environment.
Pain Points:
- With work and family, he doesn’t have much time to research donation options.
- He is uncertain whether the books will reach the target people or if they will be thrown away.
Photo by Gabriella Clare Marino on Unsplash
Luke: the Recipient

Age: 20
Degree: BA in Literature
Marital Status: Single, living in a shared apartment with roommates
Occupation: Student
Location: Berlin, Germany
Luke is a literature student who loves reading and desires to expand his knowledge. However, as a student, he struggles with the cost of purchasing books. He values sustainability and he looks for ways to access more books without the financial burden. He wants to find community-driven initiatives that make literature more accessible.
Pain Points:
- It is difficult for him to maintain an affordable reading habit because of high cost of new books.
- Limited access to quality secondhand books that are both affordable and in good condition.
- He struggles to find easy-to-use platforms to request or find free books in his area.
Photo by Ian Dooley on Unsplash
Maria: the Location Owner

Age: 38
Degree: BSc in Management
Marital Status: Married with one child (age 4)
Occupation: Cafe Owner
Location: Berlin, Germany
Maria runs a small cafe in Berlin that has become a popular gathering spot for locals. She has a strong sense of community and is always looking for ways to support local initiatives. One of her goals is to make her cafe a hub for social good.
Pain Points:
- Limited space in her cafe for storing donated books, especially if the volume is high.
- She needs a simple system to track what books are coming in and where they should go.
- Some patrons may donate books outside of her regular hours, and she needs a way to manage that without disrupting cafe operations.
Photo by Microsoft Edge on Unsplash




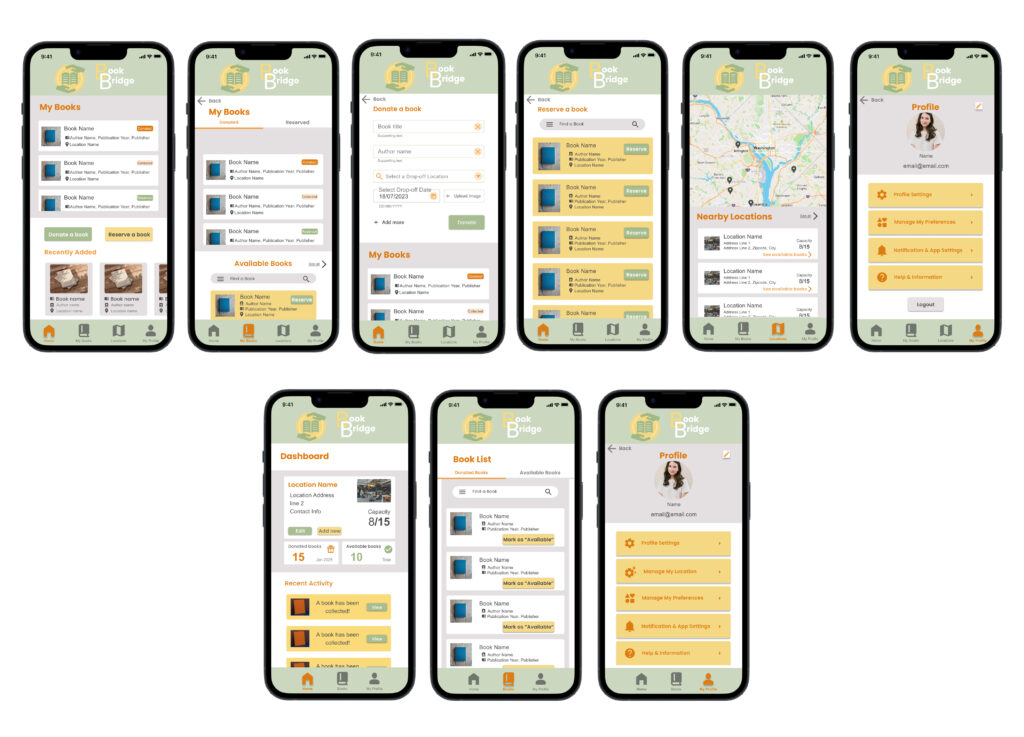
Other Screens